Hola mis beibis ^^
Tutorial con color de fondo :
Como esta:
1- Necesitamos microsoft office world 2007..
a) Vamos a inicio.
b) Hacen click donde dice <sombreado>
Es un bote de pintura y una rayita blanca.
Le hacen click y seleccionan el color.
c) Ahi comienzan a escribir con la fuente que quieran.
Despues seleccionan todo y lo arrastran a su presentaciòn.
Es re fàcil...
-♥-
Al estilo witty profiles :
Vas a aqui
LE hacen click en la presentaciòn que les gusta y seleccionan todo.
De ahi vas a stardoll arrastras la presentaciòn y la escribis y todo eso.
-♥-
--Con foto de fondo :--
Si queres una ya hecha anda a
Charlie hace unas presentaciones geniales, ustedes solo copian el codigo de la presentacion que les gusta y lo pegan den stardoll.
-♥-
Con foto de fondo a tu estilo :
(No es muy facil para principiantes) Pero quedan muy bonitas.
Para eso,Necesitaremos un Editor HTML En Linea.
Link Del Editor Html : : http://htmledit.squarefree.com
Tambièn necesitaremos un Editor de Colores Hexadecimales.
Link del Editor de los colores Hexadecimales:
http://html-color-codes.info/codigos-de-colores-hexadecimales/
& La mejor de las fotos de tu doll c: ( la que vos quieras , es a tu gusto! )
1- Primero vamos al editor HTML , Borramos todo lo que dice y copiamos y pegamos este codigo )
<p style="margin: auto; box-shadow: #DF01A5 3px 0px 20px; padding: auto; width: 550px; height: 450px; border: 8px groove #01A9DB; background-color: #cd1076; color: #0B0B3B ; font-family: Lucida Calligraphy,'Calibri',comic sans; overflow: hidden; display: block;""><span style="; margin-top: 10px; margin-left: -100px; padding: auto; width: 400px; background-color: #01A9DB; text-decoration; text-shadow: 0px 3px 6px #A901DB; color: #ffffff; font-family: Harrington; font-size: 50px; text-align: center; opacity: 0.9; transform; z-index: 2; overflow: hidden; display: block;""><em>Tu Nombre</em></span><span style="margin-top: -95px; margin-left: 225px; width: 300px; height: 16px; font-size: 15px; letter-spacing: 2px; text-align: center; ; z-index: 2; overflow: hidden; display: block;""><strong></strong><strong></strong><br /><br /><br /></span> <span style="margin-top: -12px; padding: 0px; width: 550px; ; z-index: 1; overflow: hidden; display: block;""><img src="http://www.sdcdn.com/camera/197/9/197009986.jpg " alt="" /> </span><span style="margin-left: 25px; margin-top: -360px; padding: 5px; width: 495px; height: 290px; font-size: 18px; opacity: 0.8; z-index: 2; text-align: left; overflow: auto; display: block; color: #000000;""><br />Holaa aca pueden escribir lo que quieran para su presentacion <br /><br />Y aca tambienbesos.....<br /><br /><br /><br />Espero que les haya gustado<br /> Chau! <br /><br /><br /></span><strong></strong></strong></p>
a) Les va a salir una Foto Mia,Pero despues llegaremos al punto donde la cambiaremos por una foto Hermosa Suya.
2- Vamos a necesitar una foto de ustedes,las mas hermosa.
*Para eso van a albùm > fotos
Vamos a Hacer asi:
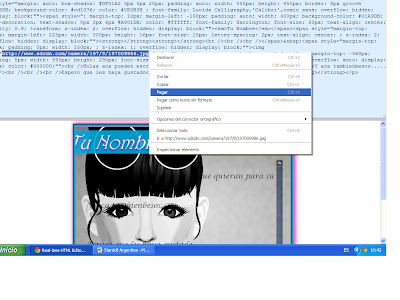
Buscamos la imagen,Apretamos el boton derecho del Mouse y Nos aparecera esto :
copiar url.
Le hacen click .
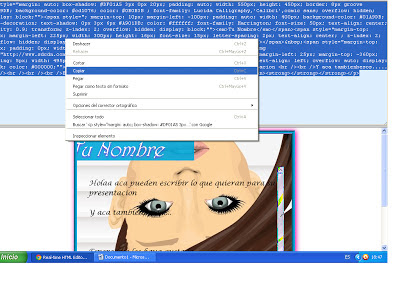
-Despues Vamos al Editor Html, y Buscamos este link:

Borran todo y poner pegar.
Cuando ponen pegar aparecera el codigo de url de la imagen que elijieron.
3- Ahora editaremos el Nombre. Buscan Donde dice `Tu Nombre´ y Lo Borran y Ponen el Suyo .
OJO : Recomiendo Que no sea mas de 6 letras , porque si no se deforma y sale mal.
Advertencia : No borren lo de la presentacion Despues lo editan pegen y copien el codigo a stardoll .
4- Ya tenemos nuestra foto de fondo y Nuestro Nombre Principal , Cuidado , esta es la parte dificil .
5- En todo el codigo html veremos cosas como por ejm #2A0A22 Es un numero seguido de letras , eso se significa que se esta usando un color Ejem : Celeste .
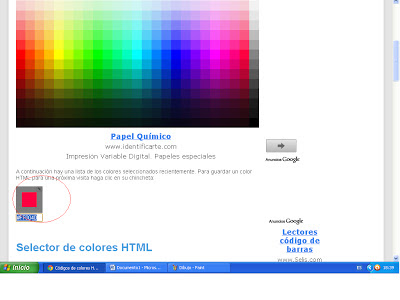
Ustedes solo tienen que Ir a Los codigos Colores Html , Elegir Un Color Asi en la imagen grande y saldra el color y el codigo abajo , como ven ahì A Ese codigo si es de nombre , buscan el primer codigo con letras y numeros, y lo Copian y pegan en el el editor html.

Disculpa la imagen,es del año pasado no tuve tiempo de hacer mi presentaciòn.
Nota: Ven en la imagen anterior del código, donde sombreo el color, dice ésto "4px dotted #FF0080;" delante de dotted dice 4px o sea 4 pixeles, ese es el grosor del borde, si lo quieren hacer mas grueeso o fino, solo disminuyan o aumenten el valor que está ahí.
el tutorial se está haciend muy largo, por lo que tendre que simplicar explicaciones del codigo, sólo les puedo decir que prueben todos los códigos de colores que estén en el codigo de la presentacion, así se van dando cuenta que color es de cada cosa, para de éste modo cambiarlo al que uds quieran. Ya les explique como se cambiaba el color del borde, pues de éste modo pueden cambiar los colores de las demas cosas.
6- Una vez tengamos nuestro código editado correctamente con los colores que elegimos y todo eso, procedemos a ponerlo en stardoll.
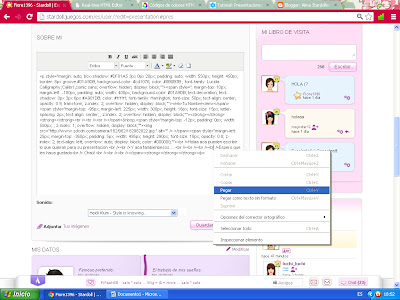
Entonces lo que haremos es seleccionar todo el código de la parte azul del editor html y lo vamos a pegar en el panel de nuestra presentación en stardoll, así:

Lo pegas en tu presentaciòn asi :

Nos va a aparecer error de presentaciòn , Pero Guarden otra vez y Va a aparecer Bien...!
Nota: al escribir no presionen enter, porque es que se les crea otro panel debajo, tendrán que escribir seguido y cuando llene la linea entonces ella misma bajará a la siguiente. Si quieren hacerlo con espacios, tendran que editarlo en el codigo, mediante el editor html, ya eso es cuestión de cada quien, si quieren ponerse a probar, porque yo sólo les estoy dando lo básico.
PD: Disculpen las imagenes.





Me re sirviio gracias!!!!!
ResponderEliminarde nada hermosa!!
ResponderEliminarMe sirbiiiiiiiiooooooo yupi grax hermosaaa
ResponderEliminarMe siirviioooo grax fioooreee
ResponderEliminarsos una genia,el diseño esta re copa,te felicito!!
ResponderEliminarGraciass Hermosa Me Encanta El Diseño Grax Grax c:♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥
ResponderEliminar